一、安装与调试
常听朋友感叹asp程序难学不易懂,不过我起初学习这门技术的时候也有过这样的感悟。从今天开始,我将以我学asp的经验来做一个简单的asp留言本,这个留言本用了access数据库,所以务必请大家要跟我一起做的朋友都安装好office软件,相信各位自己的电脑上都有了。好了,开始。
创建asp的运行环境(安装iis)
iis(internet information service)是构建asp站点所必须的,所以,我们应该先确认自己的电脑已安装了iis信息服务,如果没有安装好的话,请按以下步骤:
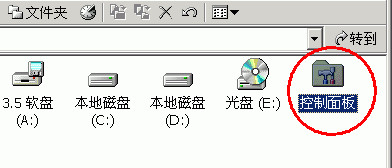
1、打开“控制面板”

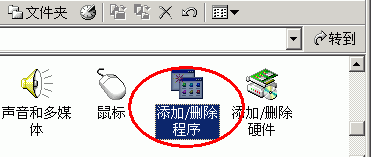
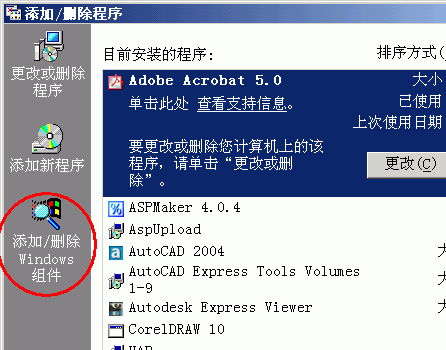
2、双击“添加/删除程序”

3、单击“添加/删除windows组件”,打开添加/删除windows组件对话框:

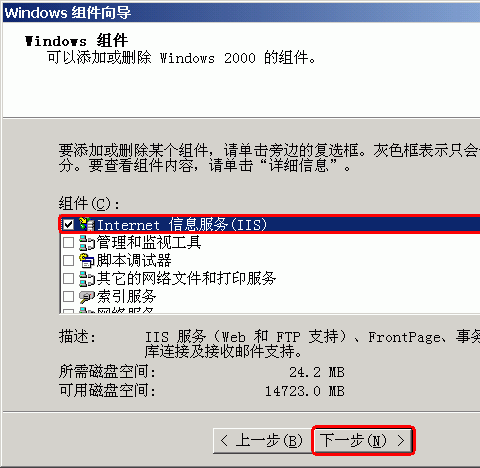
3、从下拉的列表中选择“internet 信息服务(iis)”单击“下一步”:

4、出现组件安装进度窗口,如弹出需要安装盘的话,放入windows2000安装盘,按提示操作即可。直至最后安装完毕。
二、设计数据库
asp程序本身并不能储存数据,众所周知,留言本有以下信息需要保存:留言者姓名、联系方式、留言内容等等。因为asp并不能储存数据,所以数据库在这种环境之下就产生了。数据库的种类也很多,针对不同的程序也有适用于它的数据库,比如access和ms sql就比较适用asp和asp.net程序,至于其它的数据库和程序,就不属于本文所讨论的问题了,有兴趣的朋友可以查看其它一些资料。
那么既然access和ms sql都适用asp,那么具体又如何来选择呢?我们可以打一个比方:比如钉一枚小钉子,聪明的人一定不会用一个大的棒槌,而是选择小的铁锤,虽然用大的棒槌也一样的可以把钉子钉进去,可是没有人愿意这样做。
数据库也一样:access比较适用小型的应用,而ms sql则适用于大中型的数据库应用,所以要做一个留言本,理所当然是选择access更好一些,但是如果你决心使用ms,没有人会极力阻止你。好了,废话少说,切入正题,下面开始创建数据库。
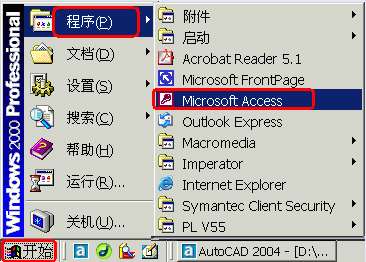
access是微软office办公软件中的其中一个,默认的安装office是有这个access的,好了,打开程序,开始了,go!

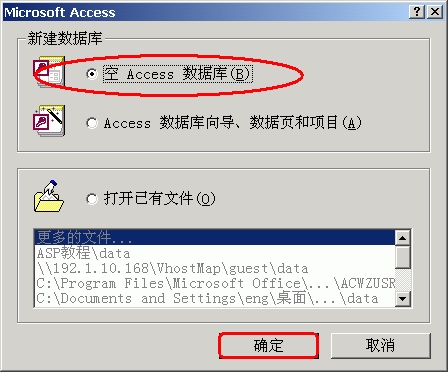
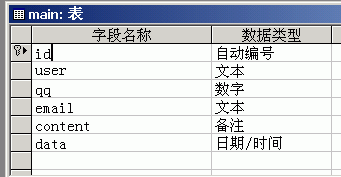
进入实战了。打开程序后,出现一个对话框,这里我们选择第一个选项"空access数据库"点击确定,弹出一个新建数据库的文件框,选择你上次你建的站点目录,起个data的文件名,点击创建,ok! 双击"使用设计器创建表"打开表创建窗口"如图

创建表的结构如下表:

|
字段名称 |
数据类型 |
备注(笔者注释) |
| id |
自动编号 |
设置“自动编号” |
| user |
文本 |
留言者姓名 |
| qq |
数字 |
留言者的qq,因为qq号是由数字组成 |
| email |
文本 |
留言者的电子邮件 |
| content |
备注 |
留言内容 |
| data |
日期/时间 |
留言时间,设定默认值为now() |
数据库设计好了以后,可以直接在数据库里添加两条记录,以后测试时候用!这一节就到此了。
三、连接数据库
在上一节,我们已经为我们的程序创建了一个数据库,在这一节中,我们来用asp把程序和数据库连接起来,以后就可以连接到数据库、在asp中显示数据库中的数据以及更复杂的插入、修改和删除。
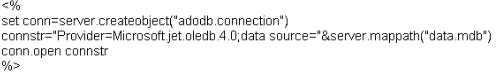
一起看以下代码,这就是asp程序中常用的连接数据库的代码:
<%
setconn=server.createobject("adodb.connection")
connstr="provider=microsoft.jet.oledb.4.0;datasource="&server.mappath("data.mdb")
conn.openconnstr
%>
解释一下以上代码:
<% '这是asp程序的起始
set conn=server.createobject("adodb.connection") '在服务器上创建了一个连接数据库的对象
connstr="provider=microsoft.jet.oledb.4.0;data source="&server.mappath("data.mdb") '告诉asp数据库的接接方法以及路径
conn.open connstr '创建了对象后就用来打开数据库进行连接
%> '一切ok了!结束asp程序

将上面的代码另存为conn.asp文件,放在服务器目录下面就可以了。怎么样,简单吧?
这一节是最重要的,一定要弄明白,否则以后操作数据库将变得不现实,如果有不懂的问题,欢迎和我讨论,我的电子邮件地址是。这一节就到此,下节我们就将数据库中的数据显示在页面中(这就实现了留言本的查看功能)。
四、制作留言本首页
前面我们已经连接好了数据库,就要让它在这里发挥一下作用了,这一节将讲述如何将数据库里的数据用asp读取出来,在页面中显示出来,这样就等于是查看留言本了。
利用dw制作如下页面(这里我就不讲如何去做这个页面了,最后我将会给出html代码下载)

将制作好的文件存为index.asp,下面就创建数据记录集,用来显示数据库的数据到这个页面中:
用记事本打开index.asp,在页头加入以下代码:
<%@language="vbscript"codepage="936"%>
<!--#includefile="conn.asp"-->
<%
setrs=server.createobject("adodb.recordset")
sql="selectuser,qq,email,content,datafrommainorderbyiddesc"
rs.opensql,conn,1,1
%>
代码拷贝框
[ctrl+a 全部选择 然后拷贝]
解释一下:
第一行,表明asp使用的是vb脚本
第二行,是用include包含文件,这里包含的是数据库连接文件。
第三行,asp程序开始
第四行,利用server内置对象创建一个记录集
第五行, sql语句,这里的意思是选择数据库中的user,qq,email,content,data字段,指定该数据表的名称是“main”数据 的排列顺序是倒序。
第六行,用刚才创建的名为rs的记录集打开数据库,设置属性为只读(1,1为只读数据,1,3为插入数据,2,3是修改数据。
这样就打开了数据库,接下来就可以显示了。
将“留言人”代替为“<%=rs("user")%>
“时间”代替为“<%=rs("data")%>
“留言内容在此”代替为“<%=rs("content")%>
“qq”链接到:http://search.tencent.com/cgi-bin/friend/user_show_info?ln=<%=rs("qq")%>
“邮件”链接到:mailto:<%=rs("email")%>
最后将“填写留言”链接 add.asp “管理留言”链接 admin.asp
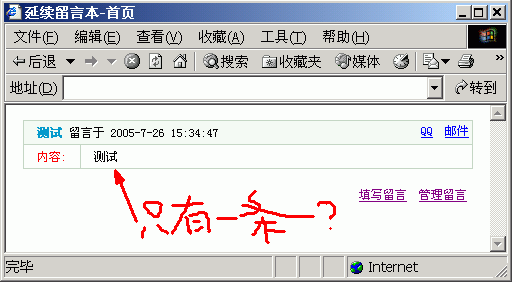
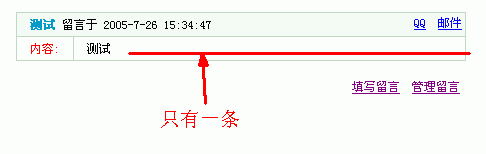
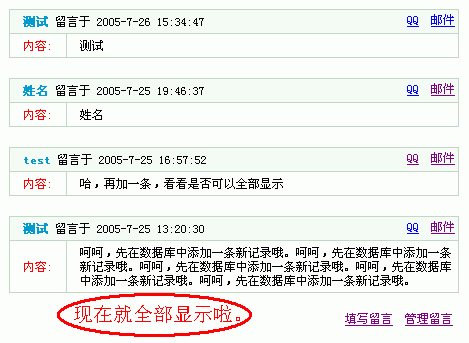
好了,再次保存,浏览看看!

怎么了?只显示一条记录?原来我们在数据库里添加了两条记录的哦!还有一条呢?别急,因为我们没有指定asp循环显示,所以就只有一条啦。。。
在刚才的代码后面添加一行
<%dowhilenotrs.eof%>
并在页面的第一个表格的末尾加上
<%
rs.movenext
loop
%>
上面的代码就是说用rs记录集指针一条一条往下一条移动,直到末尾,loop是循环的意思。。哈哈,再次浏览这个文件

看明白了吗,这样就可以让数据库中的数据全部显示在页面中了,好了,这节就到这,下节讲一个也很重要的部份(添加留言功能)。
五、制作添加留言页面,实现留言功能
我们是做的一个留言本,实现留言的功能就十分重要了,要不然就算不上留言本了,接下来就一起来实现这个功能。
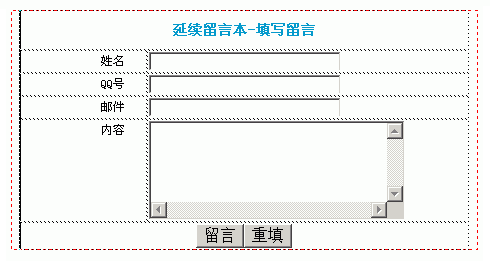
用dw制作以下这样的页面:

设置表单的属性如下:
姓名:设置为单行文本域,名称为“user”
qq号:设置为单行文本域,名称为“qq”
邮件:设置为单行文本域,名称为“email”
内容:设置为多行文本域,名称为“content”
最后将表单的“action”动作指向addsave.asp就可以了。
保存文档名为add.asp,ok!下一步!
表单是做好了,但是还需要后台程序的支持,一起来使用asp编写一个添加留言处理程序,添加留言代码:
<%@language="vbscript" codepage="936"%> '表明asp使用的是vb脚本
<!--#include file="conn.asp"--> '是用include包含文件,这里包含的是数据库连接文件
<%
set rs=server.createobject("adodb.recordset") '利用server内置对象创建一个记录集
sql="select user,qq,email,content,data from main" 'sql语句,上节有详解
rs.open sql,conn,1,3 '用刚才创建的名为rs的记录集打开数据库,设置属性为插入数据
rs.addnew '用记录集新添加一条数据
user=request.form("user") '请求表单的变量,定义变量为user,这里request.form是请求表单的意思
qq=request.form("qq") '请求表单的变量,定义变量为qq,这里request.form是请求表单的意思
email=request.form("email") '请求表单的变量,定义变量为email,这里request.form是请求表单的意思
content=request.form("content") '请求表单的变量,定义变量为content,这里request.form是请求表单的意思
rs("user")=user '将请求到的表单值传向记录集中代表user字段的名称
rs("qq")=qq '将请求到的表单值传向记录集中代表qq字段的名称
rs("email")=email '将请求到的表单值传向记录集中代表email字段的名称
rs("content")=content '将请求到的表单值传向记录集中代表content字段的名称
rs.update '更新一下数据库中的数据。
rs.close '关闭记录集
set rs=nothing '销毁记录集
conn.close '关闭数据库连接
set rs=nothing '销毁数据库连接
%>
代码拷贝框
[ctrl+a 全部选择 然后拷贝]
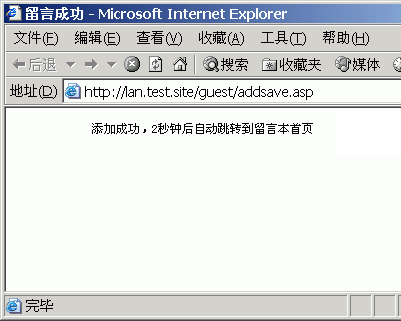
将以上文件存为addsave.asp,测试下!咦?怎么填好提交以后就出现空白了,为什么?这是因为在addsave.asp中没有设置数据成功提交好后的转向页面,这里不用做那么复杂的,只要做一个刷新页面就行了,在程序的后面加上:
<meta http-equiv="refresh" content="2;url=index.asp">
然后在页面中添加提示信息,比如:“您的留言已经成功提交,2秒钟后将自动返回留言本首页”
好了,这个留言的功能总算实现了,最后再测试下,看看效果!

ok!这个留言功能的实现教程就到这里了。
六、制作管理登陆页面
留言本的管理功能对于留言本来说就不言而喻了,像论坛的登陆功能就是一个很好的例子,不过我们做留言本基本上有删除功能就行了,写这个教程是为了更多的asp入门者更好的了解asp,所以旨在学习用,当然也可以在这基础上添加更多的功能,比如回复留言者。
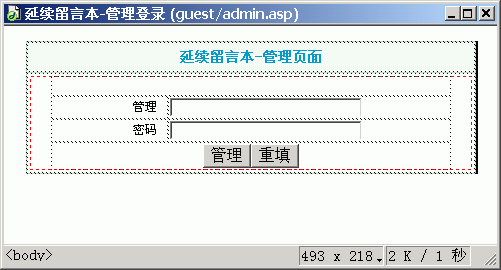
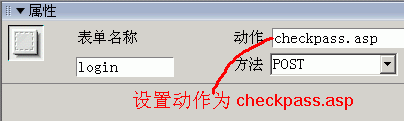
好了,开始了,还是按照以前的,用dreamweaver做一个登陆页面,如下图:

把用户名的表单名称设置为admin,密码的表单名称设为password,把动作指向checkpass.asp,,存admin.asp这样登陆页面就好了,

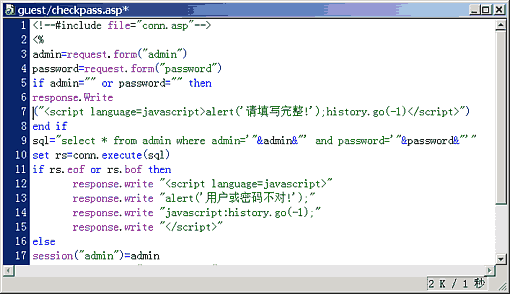
下面就做检测密码的asp程序了,看以下代码解释:

<!--#include file="conn.asp"--> '把conn.asp包含进来连接数据库
<% 'asp起始
admin=request.form("admin") '定义admin的值是表单传过来的用户名域名称admin
password=request.form("password") '定义admin的值是表单传过来的用户名域名称admin
if admin="" or password="" then '这句的意思是假如用户名和密码没有输入的话那么执行下一句
response.write("<script language=javascript>alert('请填写完整!');history.go(-1)</script>") '用javascript脚本提示用户
end if '结束if语句
sql="select * from admin where admin='"&admin&"' and password='"&password&"'" '这句很重要,我们放到后面讲
set rs=conn.execute(sql) '设定记录集rs,用conn执行sql语句
if rs.eof or rs.bof then '当没有符合筛选结果时,则执行下面的句子
response.write "<script language=javascript>"
response.write "alert('用户或密码不对!');"
response.write "javascript:history.go(-1);"
response.write "</script>" '用javascript脚本提示用户
else '如果符合条件的时候
session("admin")=admin '新建session,值等于表单传来的用户名
response.redirect "mymanage.asp" '转向到mymanage.asp,进入管理页
end if '结束if语句
%> 'asp结束
代码拷贝框
[ctrl+a 全部选择 然后拷贝]
将以上代码保存为checkpass.asp
这样,用户在admin.asp页面中输入用户名和密码后,就把用户名和密码值传给checkpass.asp处理,当用户名和密码的值和数据库中的字段相匹配时,就进入mymanage.asp这个管理页面,同时建一个session,这个session的会话变量将在后面起作用,下一节就明白了。
七、制作管理页面
上节中讲的是制作登陆页面和检测用户,当用户名和密码正确时就转到管理页面,好了,开始实现它。
其实这个留言本的管理页面和用户直接看到的首页没有多大的区别,只是用了session会话变量用作保护和增加了一个删除链接,当点击这个链接的时候,就会自动删除这条留言,好了,其本的目的知道了,那就go!
刚才讲了,这个页面和首页的index.asp相似,那么就先复制就行了,然后再改一下
首先找到下面这句:
sql="select user,qq,email,content,data from main order by id desc"
把它改为
sql="select id,user,qq,email,content,data from main order by id desc"
这样,就选取到了id这个自动编号的值,以便删除留言时锁定这个id。
然后在“邮件”这个链接后面增加一个链接“删除”,链接:del.asp?id=<%=rs("id") ,修改代码后为<a href="del.asp?id=<%=rs("id")%>" onclick="return confirm('是否确定删除本留言?');">删除</a> 这样,待会我们做del这个页的时候,就会知道为什么了!
改过后存为mymanage.asp
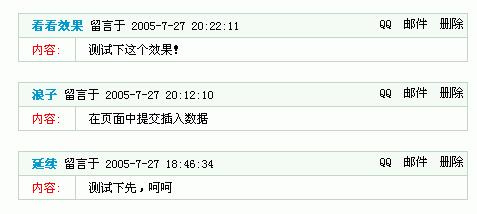
现在打开浏览器看看!

怎么不用输入用户名和密码都可进入呀?别急,上节中,我们不是建了一个session的会话变量,这时就派上用场了,直接用记事本打开。在<%@language="vbscript" codepage="936"%>这句的后面加上<%if session("admin")<>"" then%>这句,在末尾写上:
<%
else
response.redirect("admin.asp")
end if%>
下面来讲解一下。
<%if session("admin")<>"" then%> '就是说如果session这个("admin")的值不是空的话就执行。
<%
else
response.redirect("admin.asp")
end if%> '为空的话就转向登陆页,重新登陆,这样的话,直接输入网址的话就会跳到admin.asp,简单吧!
好了,这节就到这里了。
八、删除留言
上节我们增加了一个删除留言的链接,以下是这个del.asp的代码
<!--#include file="conn.asp"-->
<%
set rs=server.createobject("adodb.recordset")
id=request.querystring("id")
sql="select * from main where id="&id
rs.open sql,conn,2,3
rs.delete
rs.update
%>
很明了吧,才几句,第1、2、3句都不用我解释了,大家都在上几节中明白了。
第4句:
id=request.querystring("id") 用id取值字符串中传的id,回头看一下删除的链接:del.asp?id=<%=rs("id")%> 就是这个链接才把id的值传来的,<%=rs("id")%>是读取数据库中的自动编号字段中的id。
第5句:
用sql定义sql语句,这里的*是通配符,表示所有,而where有点像我们汉语中的“当”,整句话的意思是选择所有来自表名为main的字段,它的条件是当数据库中的id字段是字串所传来的id。如果这个没有的话这个一时间不明白也不要紧,慢慢接触就知道了。
第6句是打开符合条件的记录,确切的讲不应该叫记录集了,因为经过我们这样筛选的话,记录绝对是一条,2,3指定可以对数据库中的数据进入修改。
第7、8句
rs.delete 看了就明白了,原来这才是整个程序的精髓,就是执行删除了。
rs.update 这是更新数据库中的表,删除后就更新。
最后大家自己用rs.close和conn.close释放。
经过这几节的学习,大家应该对asp有所了解和认识了,这个做asp留言本的教程就到此结束了,我是你们的朋友延续,欢迎和我联系:fisedesign#yahoo.com.cn
下载地址:guestbook | 
 鲁公网安备 37120302000001号
鲁公网安备 37120302000001号