|
|
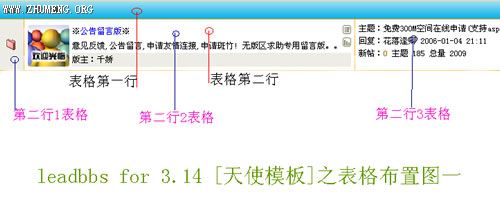
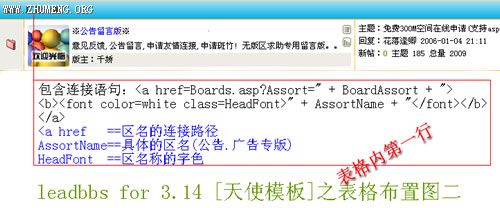
[LeadBBS相关] [蚂蚁]LeadBBS 3.14 模板示例教程
| |
|
欢迎光临:逐梦论坛
|
||
|
|
||
|
|
| |
|
喝啤酒不喝朝日;用化妆品不用姿生堂;用油漆不用立邦;开车不开日产;......抵制日货从我开始.
你每购买100 元日货,就会:
1.为日本厂家增加40元毛利收入;2.为日本企业增加20元扩张资本;3.送日本政府5元的税收收入;4.给日本自慰队增加10颗子弹;5.多印8页反华教科
|
||
|
|
| |
|
不与世相争,纷扰的网络与我无关,沉寂的世界或许能带我美好...
忙忙碌碌的奔波,只为我明天的生活...
|
||
|
|
| |
|
欢迎光临:逐梦论坛
|
||










 此主题相关图片
此主题相关图片

 此主题相关文件
此主题相关文件 







 鲁公网安备 37120302000001号
鲁公网安备 37120302000001号
